零基础学jQuery

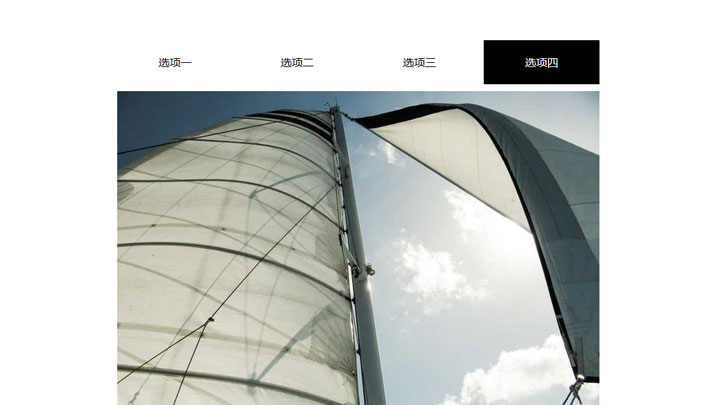
本文介绍如何使用slide-jeepk.js制作全屏轮播效果主要js:<script src="js/jquery.slide-jeepk.js" type="text/javascript"></scri…
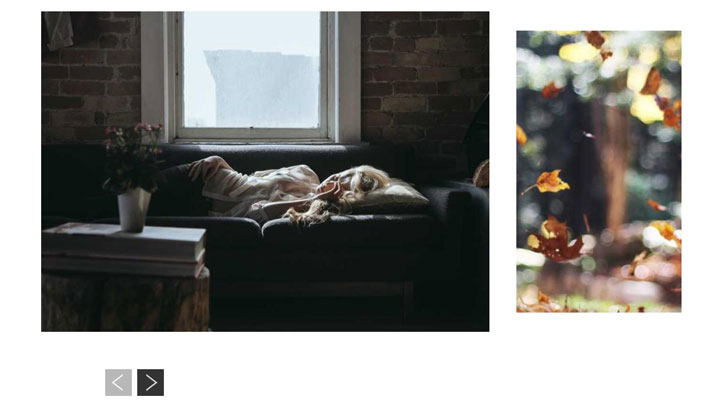
Shadowbox是一款基于浏览器的应用程序,支持多种媒体格式。用户无需打开新页面即可直接在主流浏览器中浏览图片、SWF等媒体。使用方法:使用前您一定要引入css及本…
关于NavScroll.jsNavScroll.js 是一个简单的 jQuery 插件,用于动画滚动到页面的某个部分,并且可以用于移动下拉菜单。如何使用NavScroll.js步骤1:引入必要的文件…
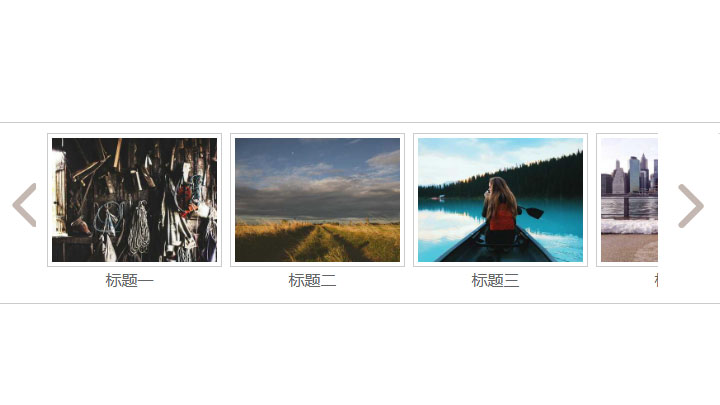
hiSlider.js 是一个简单、响应灵敏、适合移动设备的 jQuery 图像滑块插件,支持灵活的布局、触摸事件并附带很多自定义选项。使用方法1. 将 jQuery JavaScript 库和…
本文介绍如何使用jQuery实现点击关闭按钮元素动画animate()效果主要js:<script>$(document).ready(function () {$(".close").click(function ()…
本文介绍使用jQuery实现单击导航时网页平滑滚动可以用于单页网站。当单击导航时实现平滑滚动,并在您滚动浏览不同部分时自动选择正确的导航项。