零基础学jQuery

本文介绍如何使用jQuery实现点击关闭按钮元素动画animate()效果主要js:<script>$(document).ready(function () {$(".close").click(function ()…
本文介绍使用jQuery实现单击导航时网页平滑滚动可以用于单页网站。当单击导航时实现平滑滚动,并在您滚动浏览不同部分时自动选择正确的导航项。
文章内容本文介绍一个canvas动态粒子背景动画效果案例演示particles.jshtml代码<script src="1.10.2/jquery.min.js" type="text/javascript&am…
本文介绍如何使用jQuery制作响应式全屏滚动效果主要js:<script type="text/javascript">$("#container").PageScroll({selectors: {pa…
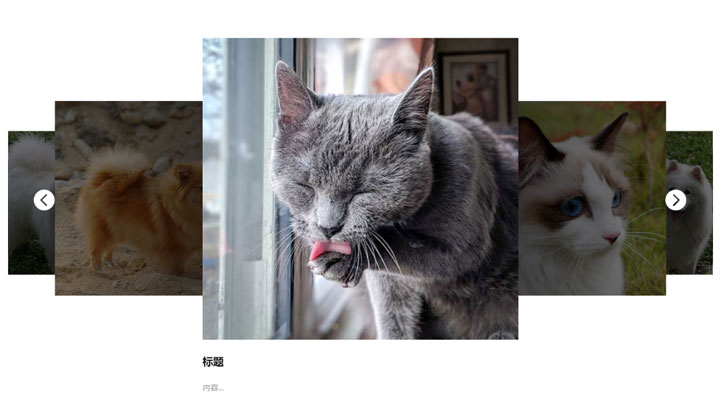
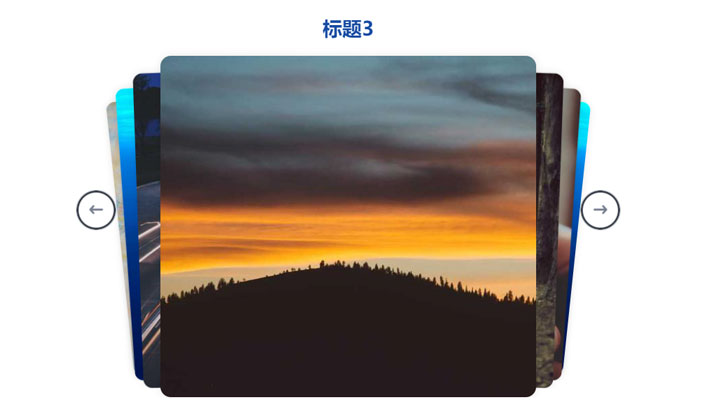
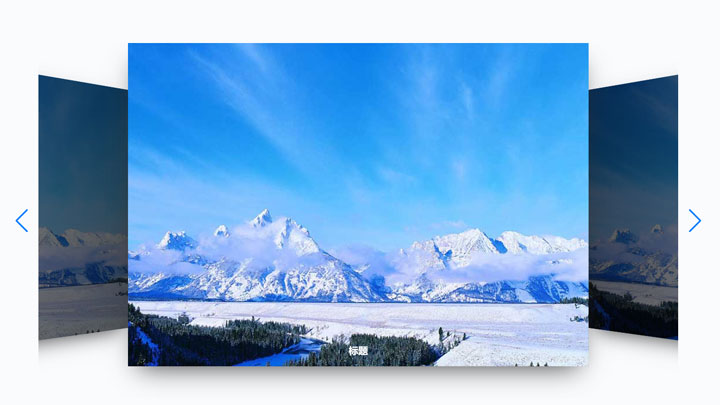
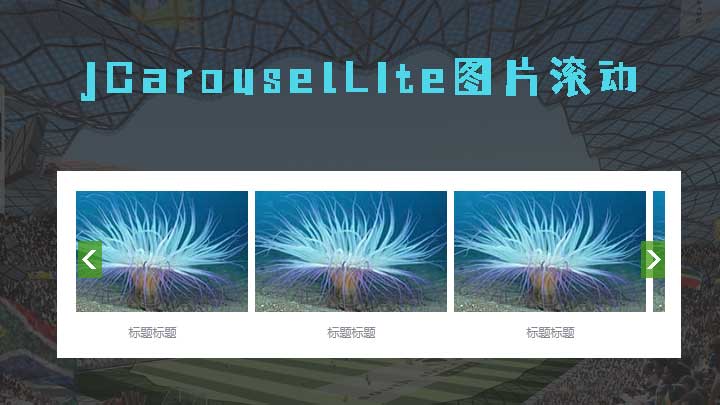
本文介绍如何让使用jQuery制作点击图片查看详情介绍主要js:<script>$(".gallery li").click(function () {var img = $(this).attr(imgs);var na…
本文分享使用jQuery遍历所有“展开更多”按钮 实现展开收起功能主要js:<script type="text/javascript">$(function () {$(".listr").…
本文介绍使用简单的js实现导航固定到浏览器窗口顶部效果主要js:<script>var offsetTop = $(".nav").offset().top;function scrollTop() {var sc…