零基础学jQuery

本文介绍如何使用jquery制作动态数字滚动效果参数说明:lastNumber:100, //最终值duration:2000, //时间easing:swing //swing(默认 : 缓冲 : 慢快慢) linear(匀速…
本文介绍如何使用jquery制作动态数字滚动效果主要js:<script>(function ($) {$.fn.numberRock = function (options) {var defaults = {speed: 24,count: 1…
本文介绍如何使用jQuery 制作 tab选项卡功能html<div class="tab"><a href="#" class="active"></a><a href…
本文介绍如何使用JavaScript调用百度地图API来获取用户的当前位置引入js<script src="js/jquery-1.10.2.min.js" type="text/javascript"&…
本分分享如何使用jQuery实现点击平滑滚动效果主要js与解释<script>$(function () {$(".tabs a").click(function () {$("body,html").a…
本分分享如何使用jQuery制作文字向上无缝滚动效果主要js与解释<script>var $this = $(".txt_con");var scrollTimer;$this.hover(function () {cl…
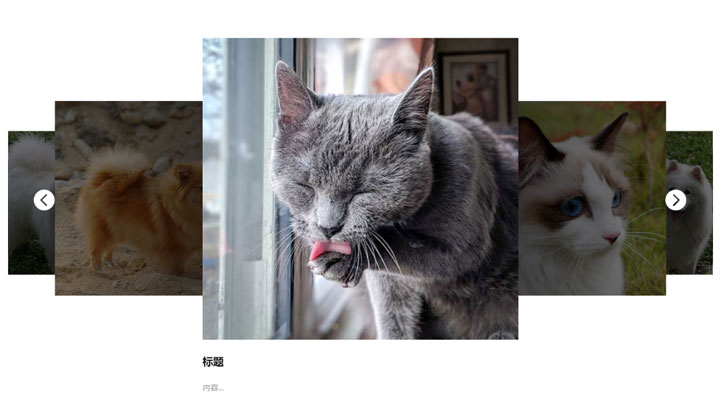
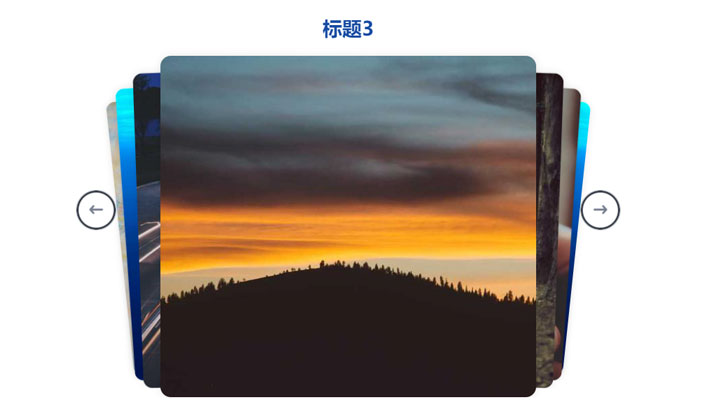
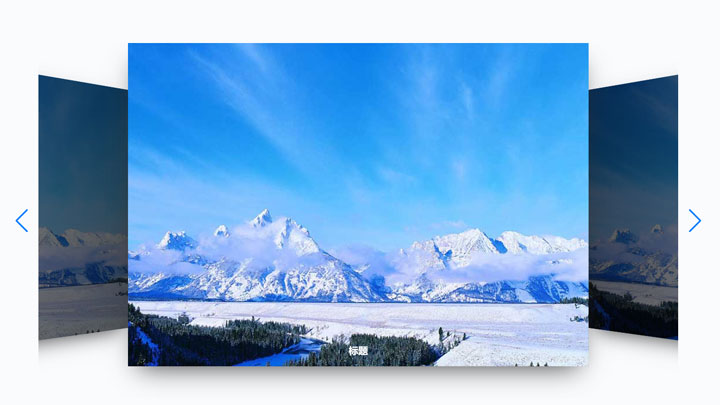
本分分享如何使用Swiper制作 Slide 3d流切换效果 effect: coverflow,Swiper 是一款免费以及轻量级的移动设备触控滑块的js框架,使用硬件加速过渡(如果该设备支持…
本分分享为Swiper 增加垂直滚动条效果,Swiper 是一款免费以及轻量级的移动设备触控滑块的js框架,使用硬件加速过渡(如果该设备支持的话)。主要使用于移动端的网…
本文介绍如何使用jquery.SuperSlide.js制作文字垂直无缝滚动效果。SuperSlide 致力于解决网站大部分特效展示问题,使网站代码规范整洁,方便维护更新。网站上常用…
本文介绍如何使用swiper.js制作可拖拽手机导航效果,响应式导航主要js<script>var swiper = new Swiper(#nav-swiper, {slidesPerView: auto,preventClicks: …
本文介绍如何使用swiper.js制作漂亮小巧的轮播图效果。Swiper - 一款开源、免费、强大的触摸滑动插件,常用于移动端网站的内容触摸滑动参数说明pagination:使用分…