零基础学jQuery

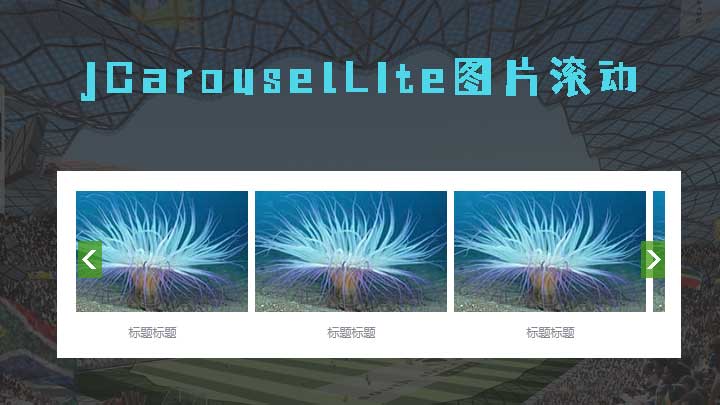
ScrollPic.js 可以控制图片左右循环滚动切换,可以一次显示单张图片,也可以一次显示多张图片,代码简单,易于使用。使用方法:引用jquery文件和ScrollPic文件&am…
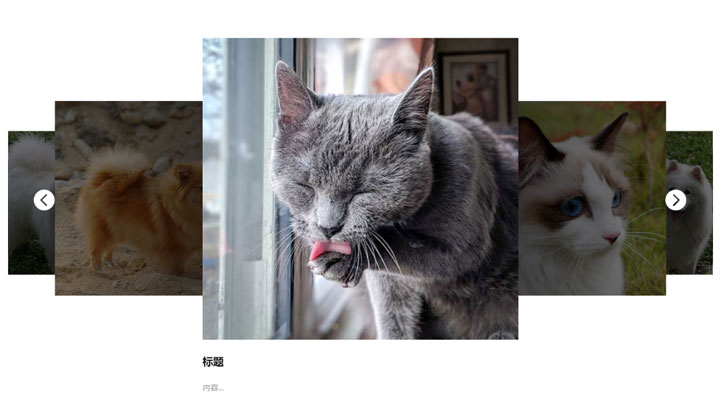
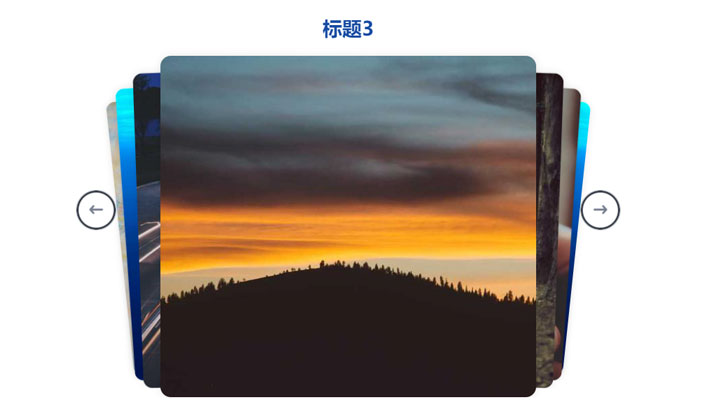
Caroufredsel是一个免费的插件,它将任何类型的HTML元素转变为旋转木马。它可以同时滚动一个或多个项目,水平或垂直,无限和循环,自动或通过用户交互。使用Carou…
Caroufredsel是一个免费的插件,它将任何类型的HTML元素转变为旋转木马。它可以同时滚动一个或多个项目,水平或垂直,无限和循环,自动或通过用户交互。使用Carou…
本文介绍如何使用jQuery制作简单的选项卡代码主要js<script src="js/jquery-1.10.2.min.js" type="text/javascript"></script>&…
vidbacking是一款响应式 html5视频背景插件。该视频背景插件允许你在页面中的某个div后整个页面中使用HTML5视频作为背景。如果浏览器不支持HTML5视频,插件会自动…
Slimbox2.js是一个轻量级图片浏览器插件, 具有高度的可定制化和易用性。 它可以帮助用户在不需要离开当前页面的情况下, 充分展示网页中的图片、相册等内容。…
slick.js是一个轻量级、快速、响应式的 jQuery 幻灯片和旋转木马插件,适用于移动设备和桌面端。本文介绍如何使用slick.js制作一个简单的幻灯片效果。主要js与解析…
本文介绍使用jQuery白云飘动效果,从左到右循环飘动效果.主要html代码 <div id="mainBody"><div id="cloud1" class="cloud&…
本文介绍如何使用jQuery制作回到顶部功能。主要js代码<script>jQuery(document).ready(function (a) {action()});function action() {$(document.body).app…
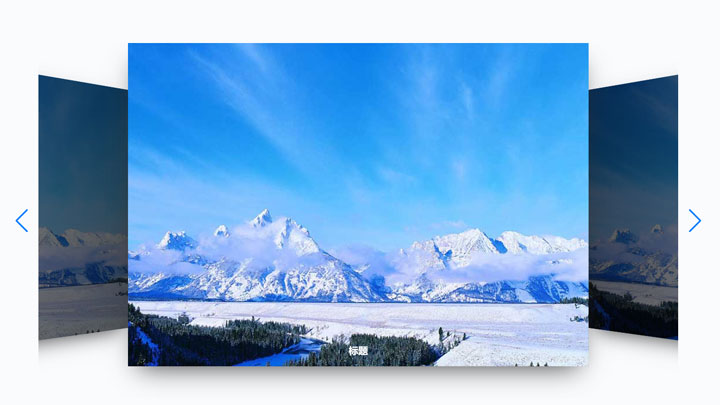
本文介绍如何实验swiper制作漂亮的轮播图效果,可用于详情页面,展示相册图片。 Swiper是一款开源、免费、强大的触摸滑动插件,常用于移动端网站的内容触摸滑动,…
ScrollPic.js 可以控制图片左右循环滚动切换,可以一次显示单张图片,也可以一次显示多张图片,代码简单,易于使用。使用方法:<script src="js/jquery.m…
本文介绍如何使用pic_tab.js制作图片切换效果,可用于相册展示,缩略图展示。关键jQuery与解析:<script src="js/jquery.min.js" type="text/j…