
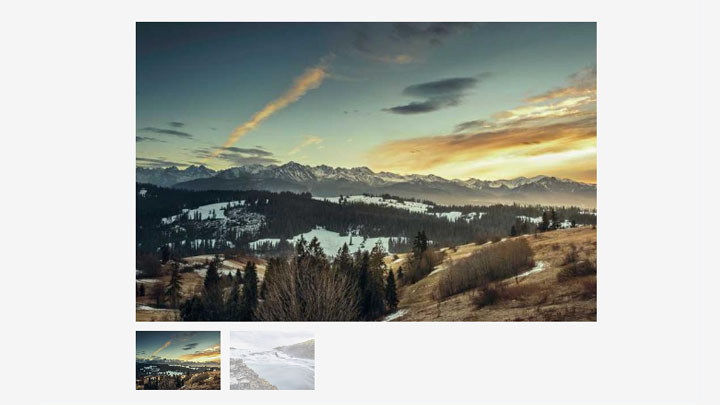
本文介绍如何使用 swiper.js 制作带缩略图的swiper效果,通常用于详情页面相册展示。支持移动端网站的内容触摸滑动。 Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。Swiper能实现触屏焦点图、触屏Tab切换、触屏轮播图切换等常用效果。 Swiper开源、免费、稳定、使用简单、功能强大,是架构移动终端网站的重要选择!
Swiper 的特色功能
不依赖公共库
支持流行的前端框架
1:1的触摸滑动
监视器
丰富的API
真正支持RTL布局
多行slides布局
丰富的过渡效果
双向控制
完整的导航控制
Flexbox布局
视差过渡
图片懒加载
虚拟 Slides
完全免费并开源
如何使用:
引用jQuery.js 和 swiper.js
<link href="css/swiper.min.css" rel="stylesheet" type="text/css" /> <script src="js/jquery.min.js" type="text/javascript"></script> <script src="js/swiper.min.js" type="text/javascript"></script>
调用 swiper.js
<script>
var galleryThumbs = new Swiper('.gallery-thumbs', {
watchOverflow: true,
observer:true,
resizeObserver: true,
spaceBetween: 10,
slidesPerView: 5,
freeMode: true,
watchSlidesVisibility: true,
watchSlidesProgress: true,
});
var galleryTop = new Swiper('.gallery-top', {
watchOverflow: true,
observer:true,
resizeObserver: true,
spaceBetween: 10,
autoHeight: true,
thumbs: {
swiper: galleryThumbs
},
breakpoints: {
320: { //当屏幕宽度大于等于320px的时候
slidesPerView: 1,
spaceBetween: 10
},
}
});
</script>


