
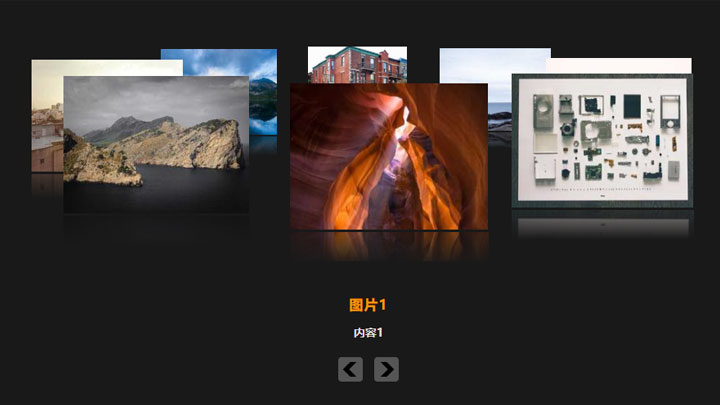
本分分享jQuery 3D canvas 旋转木马(跑马灯)效果插件 - cloud carousel,cloud carousel,支持自动播放、图片预览、鼠标滚轮滚动,非常酷。
更多参数说明
reflHeight:0, //倒影的高度,单位是像素
reflOpacity:0.5, //倒影透明度(0-1)
reflGap:0, //图片与倒影之间的间隙,单位是像素
minScale:0.5, //缩放比例
xPos:0, //X轴偏移,一般设置成外框的一半,也就是实例中“#carousel1”的宽度的一半
yPos:0, //Y轴偏移,这个可以自己调试看看,很直观的
xRadius:0, //旋转幅度的水平半径,这个是猜的
yRadius:0, //旋转幅度的垂直半径,这个是猜的,因为旋转的路径是个椭圆,你明白的
altBox:null, //显示图片alt属性的样式名称
titleBox:null, //显示图片title属性的样式名称
FPS: 30, //我猜是旋转运动的步长
autoRotate: ‘no’, //是否自动播放,设置“left”或者“right”即可自动播放
autoRotateDelay: 1500, //播放延时
speed:0.2, //播放速度(0.1 ~ 0.3之间)
mouseWheel: false, //是否支持滑轮,需要加在jQuery滑轮插件,官方的地址不见了,可以用百度“jquery.mousewheel”即可
bringToFront: false, //这个参数设置为true,就是表示点击相应的图片,滚动到当前展示,一般是不打开自动播放时
buttonLeft: “”, //控制向左的按钮
buttonRight: “”, //控制向右的按钮
关键js
<script src="js/jquery-1.8.0.min.js" type="text/javascript"></script>
<script type="text/JavaScript" src="js/cloud-carousel.1.0.5.js"></script>
<script type="text/javascript">
$("#carousel1").CloudCarousel(
{
reflHeight: 40,
reflGap: 2,
titleBox: $('#da-vinci-title'),
altBox: $('#da-vinci-alt'),
buttonLeft: $('#slider-left-but'),
buttonRight: $('#slider-right-but'),
yRadius: 30,
xPos: 480,
yPos: 32,
autoRotate: 'left',
autoRotateDelay: 3000,
speed: 0.15
}
);
</script>


