
选项卡效果似乎已经成为现代网页设计中必不可少的元素之一,大多数网站都会使用选项卡效果,选项卡的制作有很多种,我们可以用html+css+js实现,也可以用jquery插件实现,下面我介绍一个可以制作响应式选项卡的插件。
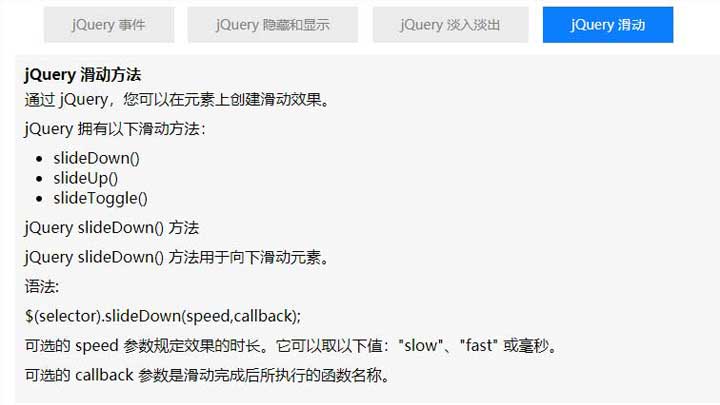
responsiveTabs.js是一款免费的jQuery插件,它提供响应式的tab功能。它可以很好地转换折叠标签,可以让用户的桌面、手机、平板选项标签变得更优美。
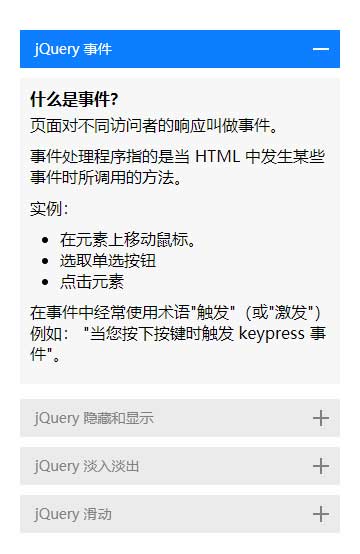
responsiveTabs.js当访问设备的屏幕宽度小于768px时,会自动的把Tab选项卡形式换成手风琴形式。

实现步骤
首先要引用responsiveTabs.js必需的文件:responsive.tabs.css、jquery.min.js、responsive.tabs.js
书写html代码,选项卡内容和标题数量要一致。
responsive.tabs.js插件初始化
关键代码与说明
html代码
<div class="tabs">
<ul class="tabs-list">
<li class="active"><a href="javascript:;">jQuery 事件</a></li>
<li><a href="javascript:;">jQuery 隐藏和显示</a></li>
<li><a href="javascript:;">jQuery 淡入淡出</a></li>
<li><a href="javascript:;">jQuery 滑动</a></li>
</ul>
<div class="tabs-container">
<div class="tab-content" style="display: block;">
</div>
<div class="tab-content">
</div>
<div class="tab-content">
</div>
<div class="tab-content">
</div>
</div>
</div>
引用responsive.tabs.js插件
<script type="text/javascript" src="js/responsive.tabs.js"></script>
<script type="text/javascript">
$(document).ready(function () {
//responsive.tabs.js插件初始化
$('.tabs').respTabs();
});
</script>参数说明
| 选项 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| startIndex | number | 0 | 默认显示第几个,从0开始 |
| activeClass | string | 'active' | 当前高亮的标识clss |
| model | string | 'tabs' | 插件模式:tabs 或 accordions |
| responsive | bool | true | 开启响应式,只在tabs模式有效 |
| responsiveClass | string | 'responsive-tabs' | 触发事件的类型,click 或 mouseover |
| fnEvent | string | 'click' | 触发事件的类型,click 或 mouseover |
| toggles | bool | false | 隐藏自身的切换,只在accordions模式有效 |
| hidenContent | bool | false | 默认隐藏Accordions内容,只在accordions模式有效 |


