零基础学jQuery

jQuery toTop是一个简单、可定制且轻量级的插件,可平滑滚动回顶部。优势非常简单且超级友好的插件非常轻量级,缩小版大小小于 1KB高度可定制的选项您可以使用任何…
本文介绍如何使用jQuery+html+css制作响应式导航效果关键js代码与说明<script>$(document).ready(function () {//打开菜单$(document).on("click"…
本文介绍如何使用jQuery制作当鼠标移入导航的时候,导航底部横线跟追鼠标移动。制作步骤:首先定义数组预制底部横线距离左侧距离,定义鼠标移入事件,当鼠标移入,…
animate.css 是一个来自国外的 CSS3 动画库,内置了很多典型的 css3 动画,兼容性好使用方便。animate.css 可以在网页上快速轻松地添加动画。animate.css 包含的动画有 抖动(shake)、闪烁(flash)、弹跳(bounce)、翻转(flip)、旋转(rotateIn/rotateOut)、淡入淡出…
如何用JQuery实现当鼠标悬停在图片上的时候显示图片大图效果呢? 当鼠标悬停时,定义一个弹出层,弹出层里面图片路径等于悬停的图片路径,并且向body元素的末尾添加弹出层。当鼠标移出的时候弹出层消失,鼠标在图片上移动时弹出层跟随鼠标移动。JQuery定义弹出层位置css,…
很多网站都需要做一个公告新闻滚动效果,下面介绍一个每次可以实现滚动一行或者多行的jQuery滚动代码关键js与说明<script type="text/javascript">//滚动插件(function ($) {$.fn.extend({Scroll: function (opt, callback) {//参数初始化if (!opt) var …
jScrollPane 是一款滚动条美化插件,它将浏览器的默认滚动条或是元素溢出时出现的滚动条映射成一个HTML结构,从而很容易地使用CSS来定义滚动的样式。它不仅仅可以…
本文分享一款简单的jQuery轮播图效果,代码简单直接照搬使用即可关键代码js<script>$(function () {lbt(focus)})function lbt(obj) {var sWidth = $("#" + obj).find("li").width();var len = $("#" + obj).find("li").len…
本文介绍如何使用imagePreview.js制作jQuery鼠标悬停显示图像预览效果imagePreview.js 可以在你的body中创建一个id等于preview的div图片容器, 这个容器的绝对定位可以根据你的鼠标做相对的移动。当鼠标移出a.previewdiv时图片容器消失。imagePreview.js 代码简洁,非常简…
本文介绍如何使用jquery.kxbdmarquee.js制作图片无缝滚动效果。本案例可实现图片无缝滚动,鼠标滑过暂停滚动、鼠标滑出继续滚动。可配置向左或者向右滚动。支持响应式效果kxbdmarquee.js可以模拟Marquee,可以无间断滚动图片或者文字等内容,kxbdmarquee.js支持多种属性,…
网页图片点击放大效果是客户常见的需求, 能提高用户体验,还能使图片展示更为丰富。本文将详细讲解如何用 jQuery 实现点击放大图片的效果。关键技术点定义图片点…
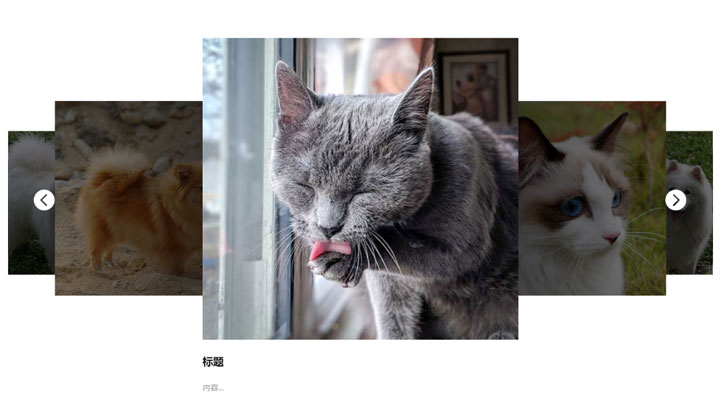
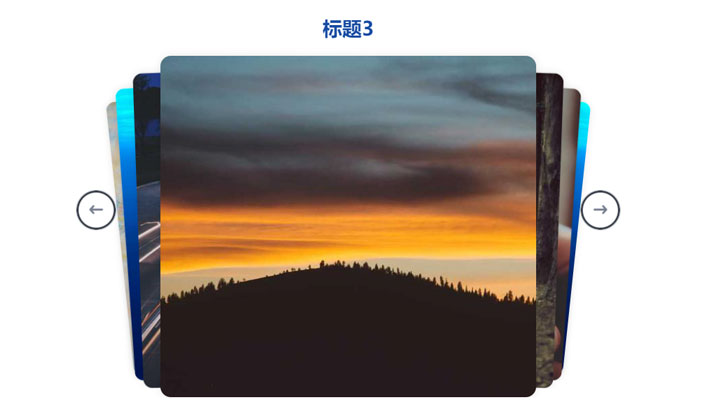
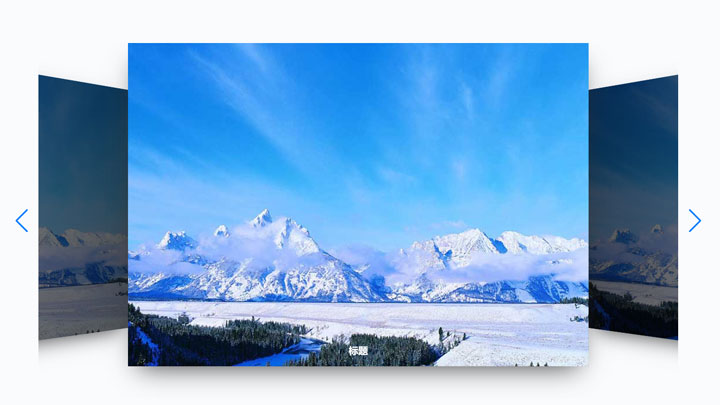
ZoomPic.js可以制作漂亮的3d图片轮播效果 ZoomPic.js可以设置图片的属性,轮播效果带左右切换按钮,可以自动播放。需要注意什么引入必要的文件,比如ZoomPic.js,ZoomPic.js是纯javascript书写,不需要引用jquery.jsZoomPic.js初始化, id调用不要书写错误。图片尺寸和JS…