零基础学jQuery

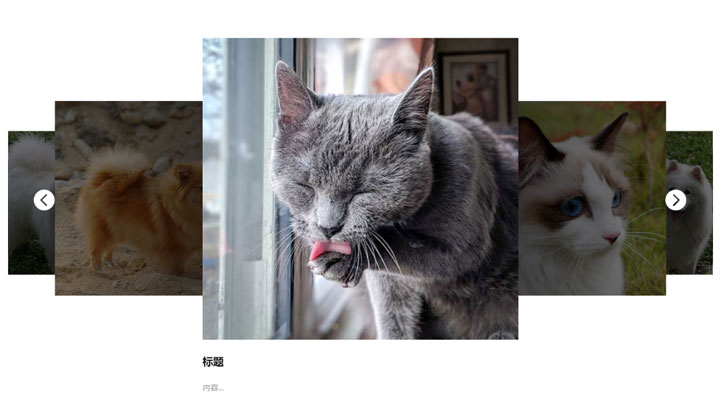
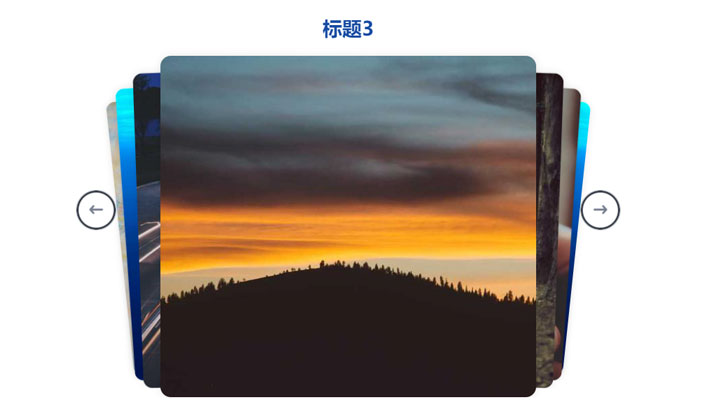
ScrollPic.js 可以控制图片左右循环滚动切换,可以一次显示单张图片,也可以一次显示多张图片,代码简单,易于使用。使用方法:引用jquery文件和ScrollPic文件&am…
ScrollPic.js 可以控制图片左右循环滚动切换,可以一次显示单张图片,也可以一次显示多张图片,代码简单,易于使用。使用方法:引用jquery文件和ScrollPic文件&am…
本文介绍如何使用jQuery制作鼠标悬停手风琴效果主要js代码:<script type="text/javascript">//手风琴效果$(".jqfree ul li").each(fu…
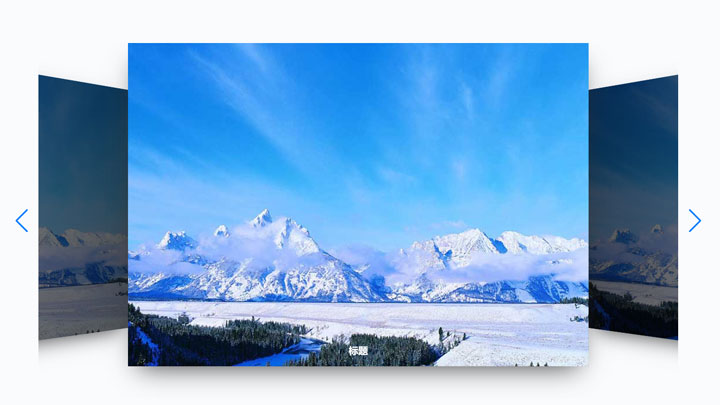
本文介绍如何使用jQuery制作图片滚动效果点击左右按钮图片可切换,带自动切换效果。可自由设置默认的滚动方向,滚动的时间以及是否自动滚动。主要js代码与说明…
如果你在做一个精致的网站的时候,通常默认的单选框和复选框样式都不会满足我们的要求,这个时候我们就要对单选框和复选框做美化效果。 在这里我介绍一个使用jQue…
particles.js 是一个轻量级的 JavaScript 库,用于创建粒子效果。它允许开发者轻松地在网页上添加动态的粒子背景,适用于各种创意和互动性的项目。如何使用partic…
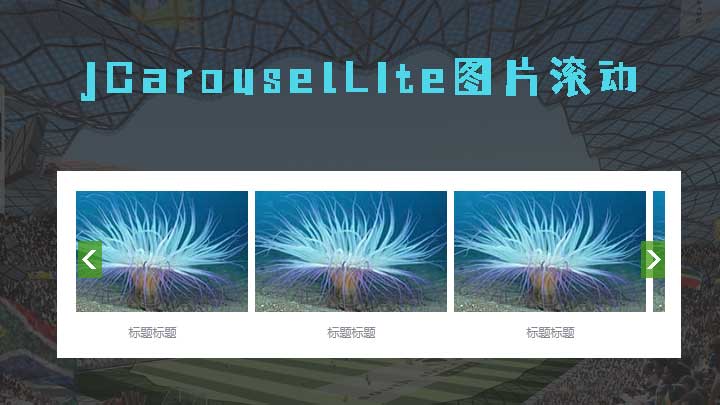
本文介绍如何使用jquery.kxbdmarquee.js制作图片无缝滚动效果。本案例可实现图片无缝滚动,鼠标滑过暂停滚动、鼠标滑出继续滚动。可配置向左或者向右滚动。支持响…
本文介绍如何使用swiper制作一个手机导航效果,超出部分可以左右拖拽。Swiper是一个流行的开源的移动端触摸滑动插件,用于创建滑动、轮播等交互效果。它支持多种滑…
本文介绍如何使用jQuery 读取数组数据并将数据添加到swiper标签里面形成图片联动效果.本实例是使用for循环遍历输出数组元素,for循环是一个常见的遍历数组的方法,…
本文介绍如何使用jQuery 读取数组数据并在列表中呈现.本实例是使用for循环遍历输出数组元素,for循环是一个常见的遍历数组的方法, 使用jq的for循环语法可以遍历一…
本文介绍如何使用jQuery animate 动画制作浮动层并跟随屏幕滚动jQuery animate 是 jQuery 库中非常有用的一个函数,它允许开发者以动画的形式改变元素的 CSS 属性…