
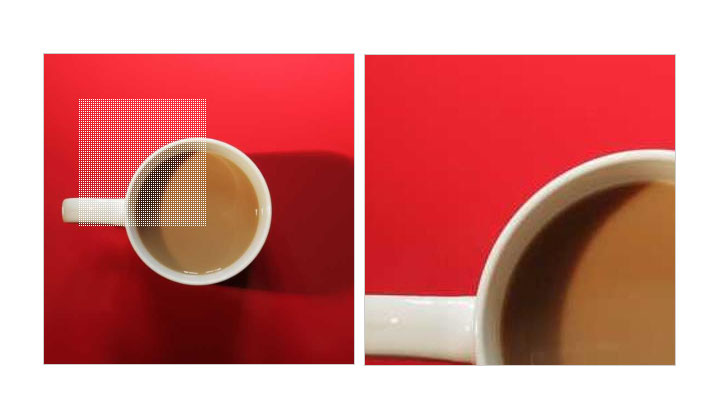
ImageZoom是一个jQuery 局部图片放大插件,它能够提供用户一种方便的方式来查看图片的细节。在浏览网页、查看图片或者进行图片编辑时,我们经常需要放大图片来查看细节,而ImageZoom正是为了解决这个问题而设计的。
如何使用
1. 在html文件中添加jQuery库和imagezoom图像缩放插件。
<script src="js/jquery-1.10.2.min.js" type="text/javascript"></script> <script type="text/javascript" src="js/jquery.imagezoom.min.js"></script>
2. html
<div class="box">
<div class="tb-booth tb-pic tb-s310">
<a href="images/01.jpg">
<img src="images/01.jpg" alt="图片" rel="images/01.jpg" class="jqzoom" /></a>
</div>
</div>3. 插件调用
<script type="text/javascript">
$(document).ready(function () {
$(".jqzoom").imagezoom();
});
</script>


