
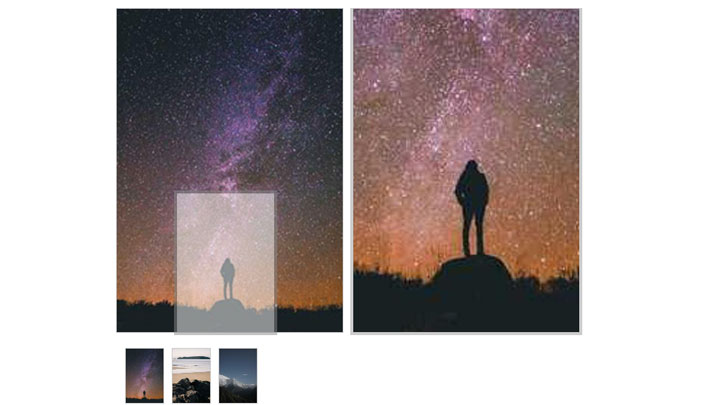
Cloud Zoom是一个图像放大jQuery插件, 通过使用 Cloud Zoom jQuery 插件,网站访客可以更好地查看产品细节
更多参数说明
zoomWidth 设置缩放窗口的宽度,如果设置为"auto"则窗口宽度与小图片宽度相等。 'auto'
zoomHeight 设置缩放窗口的高度,如果设置为"auto"则窗口高度与小图片高度相等。 'auto'
position 指定缩放窗口相对于小图片的位置。允许的值是 'left', 'right', 'top', 'bottom', 'inside' ,也可以是专门一个HTML元素的ID放置例如窗口的缩放位置:'element1' 'right'
adjustX 允许你微调像素的缩放窗口的X位置。 0
adjustY 允许你微调像素的缩放窗口的Y位置。 0
tint 指定覆盖的小图片的颜色。颜色应指定十六进制格式,例如'#aa00aa'。 false
tintOpacity 指定色彩的透明度,其中0是完全透明的,1是完全不透明。 0.5
lensOpacity 设置镜头鼠标指针的透明度,其中0是完全透明的,1是完全不透明。在色彩和软对焦模式,它将始终是透明的。 0.5
softFocus 适用于一种微妙的模糊效果来的小图片。设置为true或false。 false
smoothMove 形象的漂移缩放,数字越高,就越顺畅/更轻松进行漂移运动。 1 =不平滑。 3
showTitle 是否显示图片的标题. true
titleOpacity 指定是否显示标题不透明度,其中0是完全透明的,1是完全不透明。


