
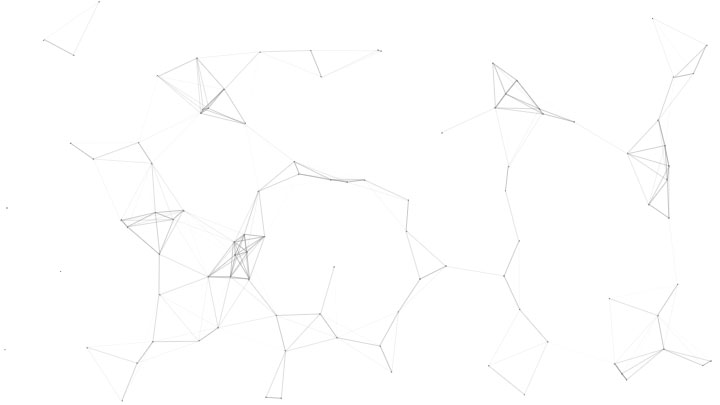
本文介绍javascript响应式炫酷粒子背景效果,可以修改粒子数量,粒子颜色,背景透明度
修改位置
return {
l: o, z: n(i, "zIndex", -1), o: n(i, "opacity", .5), c: n(i, "color", "0,0,0"), n: n(i, "count", 99)
}
//color 粒子颜色 count 粒子数量 opacity 背景透明度


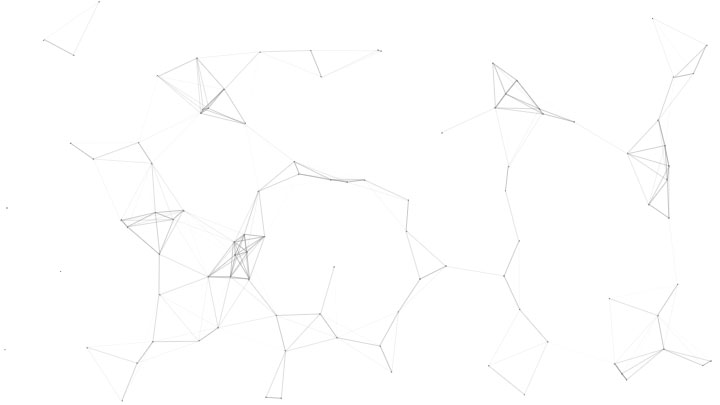
本文介绍javascript响应式炫酷粒子背景效果,可以修改粒子数量,粒子颜色,背景透明度
return {
l: o, z: n(i, "zIndex", -1), o: n(i, "opacity", .5), c: n(i, "color", "0,0,0"), n: n(i, "count", 99)
}
//color 粒子颜色 count 粒子数量 opacity 背景透明度
文件类型:zip 大小: 1KB 下载:次 所需积分:0
文章内容本文介绍如何使用 css3 animation制作烟花效果完整代码<!DOCTYPE html ><html><head><title>CSS3烟花效果 </title><style>body {background-color: #090708; }.fireBox {position: fixed;z-index: -2;width: 100%;height: 1…
文章内容文章主要介绍了jQuery实现日历特效,对jalendar.js经行稍微修改,点击日期可以实现跳转到对应的页面,html代码如下,css、js代码看演示:js代码 <script src="jquery/1.10.2/jquery.min.js"></script><link href="css/jalendar.c…